Project Hubs: A Home Base for Design Projects
SCENE: A design review meeting. Laptop screens. Coffee cups.
Project manager: Hey, did you get my email with the assets we’ll be discussing?
Client: I got an email from you, but it looks like there’s no attachment.
PM: Whoops! OK. I’m resending the files with the attachments. Check again?
Client: OK, I see them. It’s homepage_v3_brian-edits_FINAL_for-review.pdf, right?
PM: Yeah, that’s the one.
Client: OK, hang on, Bill’s going to print them out. (3-minute pause. Small talk ensues.)
Client: Alright, Bill’s back. We’re good to start.
Brian: Oh, actually those homepage edits we talked about last time are in the homepage_v4_brian_FINAL_v2.pdf document that I posted to Basecamp earlier today.
Client: Oh, OK. What message thread was that in?
Brian: Uh, I’m pretty sure it’s in “Homepage Edits and Holiday Schedule.”
Client: Alright, I see them. Bill’s going back to the printer. Hang on a sec…
This is only a slightly exaggerated version of my experience in design review meetings.
The design project dance is a sloppy one. It involves a slew of email attachments, PDFs, PSDs, revisions, GitHub repos, staging environments, and more. And while tools like Basecamp can help manage all these moving parts, it can still be incredibly challenging to extract only the important bits, juggle deliverables, and see how your project is progressing.
Enter project hubs.
Project hubs
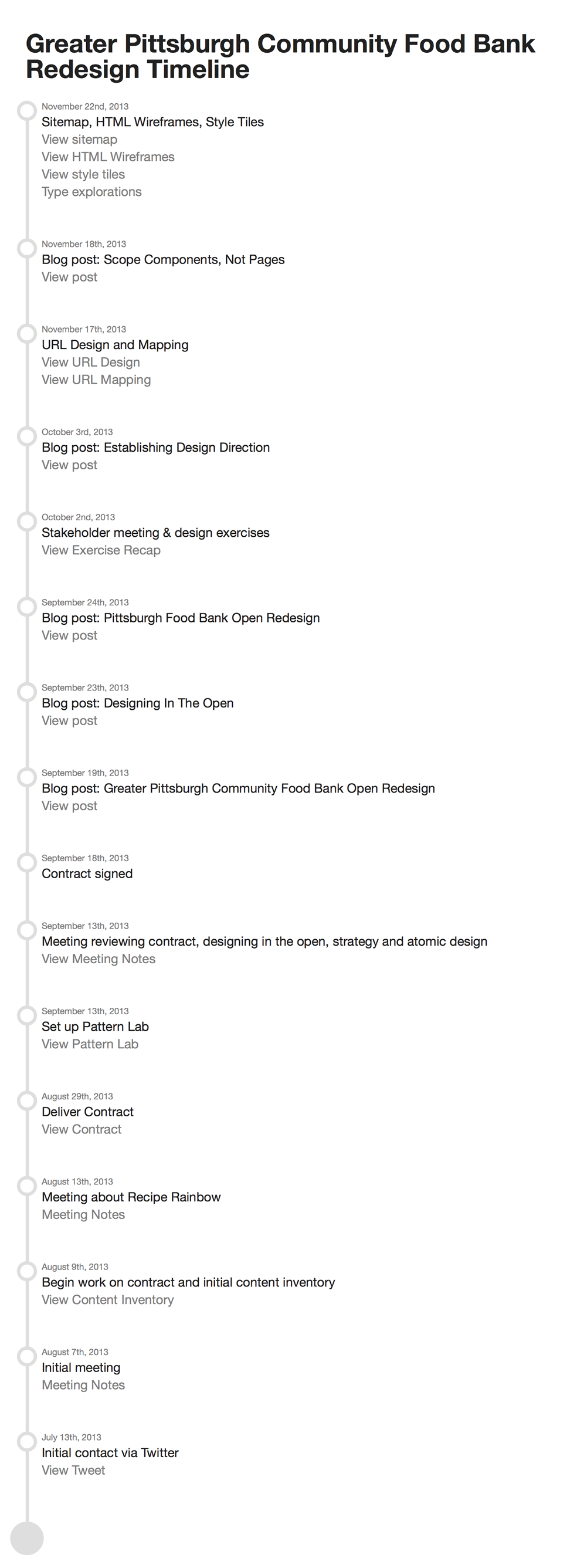
A project hub consolidates all the key design and development materials onto a single webpage presented in reverse chronological order. The timeline lives online (either publicly available or password protected), so that everyone involved in the team has easy access to it.

I was introduced to project hubs after seeing Dan Mall’s open redesign of Reading Is Fundamental. Thankfully, I had a chance to work with Dan on two projects where I got to see firsthand how beneficial a project hub can be. Here’s what makes a project hub great:
- Serves as a centralized home base for the project
- Trains clients and teams to decide in the browser
- Easily and visually view project’s progress
- Provides an archive for project artifacts
A home base
Your clients and colleagues can expect to get the latest and greatest updates to your project when visiting the project hub, the same way you’d expect to get the latest information on a requested topic when you visit a Wikipedia page. That’s the beauty of URIs that don’t change.
Creating a project hub reduces a ton of email volley nonsense, and eliminates the need to produce files and directories with staggeringly ridiculous names like design/12.13.13/team/brian/for_review/_FINAL/styletile_121313_brian-edits-final_v2_FINAL.pdf. The team can simply visit the project hub’s URL and click the link to whatever artifact they need. Need to make an update? Simply update the link on the project hub. No more email tango and silly file names.
Deciding in the browser
Let’s change the phrase “designing in the browser” to “deciding in the browser.”
Dan Mall
We make websites, but all too often we find ourselves looking at web design artifacts in abstractions. We email PDFs to each other, glance at mockup JPGs on our desktops, and of course kill trees in order to print out designs so that we can scribble in the margins. All of these practices subtly take everyone further and further away from the design’s eventual final resting place: the browser.
Because a project hub is just a simple webpage, reviewing designs is as easy as clicking some links, which keep your clients and teams in the browser.
You can keep people in the browser with yet another clever trick from the wily Dan Mall: instead of sending clients PDFs or JPGs, he created a simple webpage and tossed his static visuals into the template (you can view an example here). This forces clients to review web design work in the browser rather than launching a PDF viewer or Preview.
Now this all might sound trivial to you (“Of course my client knows that we’re designing a website!”), but keeping the design artifacts in the browser subconsciously helps remind everyone of the medium for which you’re designing, which helps everyone focus on the right aspects of the design and have the right conversations.
Progress over time
When you’re in the trenches, it’s often hard to visualize how a project is progressing. Tools like Basecamp include discussions, files, to-dos, and more, which are all great tools but also make things a bit noisy. Project hubs provide you and your clients a quick and easy way to see at a glance how things are coming along. Teams can rest assured they’re viewing the most current versions of designs, and managers can share progress with stakeholders simply by providing a link to the project hub.
Over time, a project hub becomes an easily accessible archive of all the design decisions, which makes it easy to compare and contrast different versions of designs and prototypes.
Setting up a project hub
Setting up your own project hub is pretty simple. Simply create a webpage with some basic styles and branding. I’ve created a project hub template that’s available on GitHub if you want a jump-start.
Publish the webpage to a URL somewhere that makes sense (we’ve found that a subdomain of your site works quite well) and share it with everyone involved in the project. Bookmark it. Let everyone know that this is where design updates will be shared, and that they can always come back to the project hub to track the project’s progress.
When it comes time to share new updates, simply add a new node to the timeline and republish the webpage. Simple FTPing works just fine, but it might make sense to keep track of changes using version control. Our project hub for our open redesign of the Pittsburgh Food Bank is managed on GitHub, which means that I can make edits to the hub right from GitHub. Thanks to the magical wizardry of webhooks, I can automatically deploy the project hub so that everything stays in sync. That’s the fancy-pants way to do it, and is certainly not a requirement. As long as you’re able to easily make edits and keep your project hub up to date, you’re good to go.
So that’s the hubbub
Project hubs can help tame the chaos of the design process by providing a home base for all key design and development materials. Keep the design artifacts in the browser and give clients and colleagues quick insight into your project’s progress.
Happy hubbing!
About the author
Brad Frost is a web designer, speaker, writer, and consultant located in beautiful Pittsburgh, PA. He’s passionate about creating Web experiences that look and function beautifully on the never-ending stream of connected devices, and is constantly tweeting, writing and speaking about it. He’s also created some tools and resources for web designers, including This Is Responsive, Pattern Lab, Mobile Web Best Practices, and WTF Mobile Web.







