Credits and Recognition
A few weeks ago, I saw a friendly little tweet from a business congratulating a web agency on being nominated for an award. The business was quite happy for them and proud to boot — they commented on how the same agency designed their website, too.
What seemed like a nice little shout-out actually made me feel a little disappointed. Why? In reality, I knew that the web agency didn’t actually design the site — I did, when I worked at a different agency responsible for the overall branding and identity.
I certainly wasn’t disappointed at the business — after all, saying that someone designed your site when they were responsible for development is an easy mistake to make. Chances are, the person behind the tweets and status updates might not even know the difference between words like design and development.
What really disappointed me was the reminder of how many web workers out there never explain their roles in a project when displaying work in a portfolio. If you’re strictly a developer and market yourself as such, there might be less room for confusion, but things can feel a little deceptive if you offer a wide range of services yet never credit the other players when collaboration is part of the game. Unfortunately, this was the case in this situation. Whatever happened to credit where credit’s due?
Advertising attribution
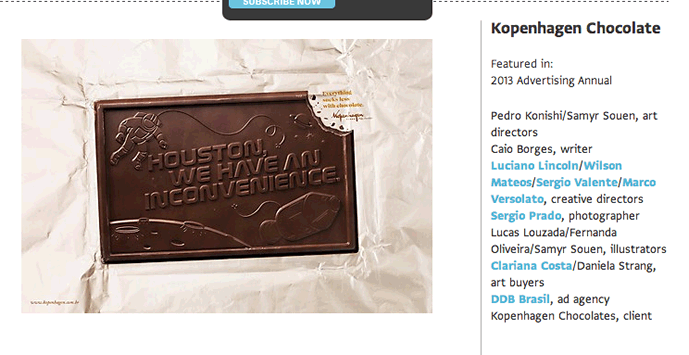
Have you ever thumbed through an advertising annual or browsed through the winners of an advertising awards website, like the campaign below from Kopenhagen Chocolate on Advertising Age? If so, it’s likely that you’ve noticed some big differences in how the work is credited.

Art directors, writers, creative directors, photographers, illustrators and, of course, the agency all get a fair shot at fifteen minutes of fame. Why can’t we take this same idea and introduce it to our own showcases?
Crediting on client sites
Ah, the good old days of web rings, guestbooks, and under construction GIFs, when slipping in a cheeky “designed by” link in the footer of your masterpiece was just another common practice. These days most clients, especially larger companies and corporations, aren’t willing to have any names on their site except their own.
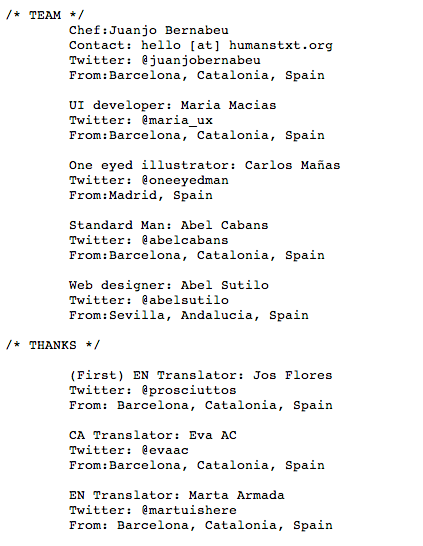
If you’d still like to leave a little proof of authorship on a website, consider adding a humans.txt file to the root of the site and, if possible, add an author tag in the <head> of the site:
<link type="text/plain" rel="author" href="http://domain/humans.txt">It’s a great way to add more detailed information than just a meta name without being intrusive. The example on the humanstxt.org website serves to act as a guideline, but how much detail you add is completely up to you and your team.

Alternatively, you can use the HTML5 rel="author" attribute to link to information about the author of the page in the form of a mailto: address, a link to a contact form, or a separate authors page.
Crediting in portfolios
While humans.txt is a great approach when you’re authoring a site, it’s even more important to clearly define your role in your own portfolio.
While I believe it’s proper etiquette to include the names of folks you collaborated with, sometimes it might not be necessary (or even possible) to list every single person, especially if you’ve worked with a large agency.
“Fake it till you make it” is not a term that should apply to your portfolio. Clearly stating your own responsibilities means that nobody else browsing your work samples will assume that you did more than your actual share, and being ambiguous about your role isn’t fair to yourself, or others.
Before adding any work to your portfolio, ensure that you have permission from your client. Even if you included a clause in your contract about being allowed to post your work online, it’s always best to double-check. Sometimes you might not know if your work has been officially launched, and leaking something before it’s ready is bound to make a client frown.
Examples
There are plenty of portfolios out there that we can use for inspiration. Here are some examples that I like from other folks in the web industry:
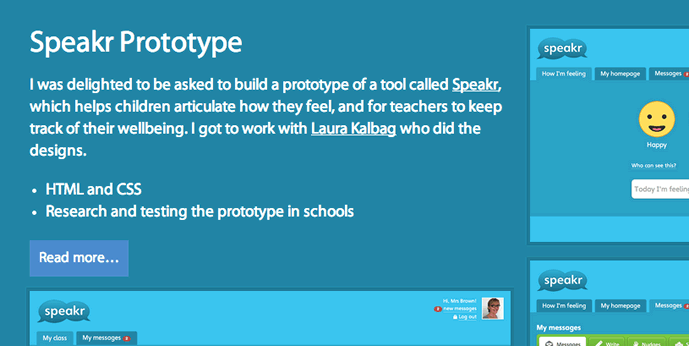
Anna Debenham

In the description, Anna clearly explains her duties of doing the HTML and CSS, along with performing research and testing the prototype in schools. She also credits Laura Kalbag for the design work.
Naomi Atkinson Design
The work portfolio of Naomi Atkinson Design is short and to the point — they were responsible for the iPhone app design and IA for Artspotter.

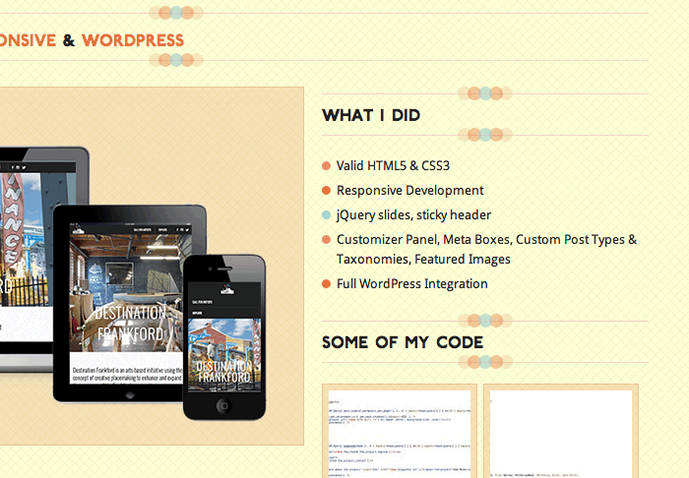
Amber Weinberg
Amber Weinberg is strictly a developer, but a potential client could see her portfolio and assume she might be a designer as well. To avoid any misunderstandings, she states her roles up front in a section called “What I Did,” supported by examples of her code.

What if someone doesn’t want to be credited?
Let’s face it — we’ve all been there. A project, for whatever reason, turns out to be an absolute disaster and we don’t feel like it’s an accurate representation of the quality of our work.
If you’re crediting someone else but suspect they might rather pretend it never happened, be sure to drop them a line and ask if they’d like to be included. And, if someone contacts you and asks to remove their name, don’t feel offended — just politely remove it.
Get updating!
Now that the holiday season is almost here, many of you might be planning to set aside some time for personal projects. Grab yourself a gingerbread latte and get those portfolios up to date. Remember, It doesn’t have to be long-winded, just honest. Happy holidays!
About the author
Geri Coady is a colour-obsessed illustrator and designer from Newfoundland, Canada. She is a former Art Director at a Canadian advertising agency and is now pursuing her own clients through her website at hellogeri.com. Geri loves chatting about nerdy things on Twitter and has shared her thoughts in publications such as net magazine, The Pastry Box Project, and Digital Arts. She’s the author of the Pocket Guide to Colour Accessibility from Five Simple Steps, a sometimes-illustrator for A List Apart, and was voted Net Magazine’s Designer of the Year in 2014.







