Unwrapping the Wii U Browser
The Wii U was released on 18 November 2012 in the US, and 30 November in the UK. It’s the first eighth generation home console, the first mainstream second-screen device, and it has some really impressive browser specs.
Consoles are not just for games now: they’re marketed as complete entertainment solutions. Internet connectivity and browser functionality have gone from a nice-to-have feature in game consoles to a selling point. In Nintendo’s case, they see it as a challenge to design an experience that’s better than browsing on a desktop.
Let’s make a browser that users can use on a daily basis, something that can really handle everything we’ve come to expect from a browser and do it more naturally.
Sasaki – Iwata Asks on Nintendo.com
With 11% of people using console browsers to visit websites, it’s important to consider these devices right from the start of projects. Browsing the web on a TV or handheld console is a very different experience to browsing on a desktop or a mobile phone, and has many usability implications.
Console browser testing
When I’m testing a console browser, one of the first things I do is run Niels Leenheer’s HTML5 test and Lea Verou’s CSS3 test. I use these benchmarks as a rough comparison of the standards each browser supports.
In October, IE9 came out for the Xbox 360, scoring 120/500 in the HTML5 test and 32% in the CSS3 test. The PS Vita also had an update to its browser in recent weeks, jumping from 58/500 to 243/500 in the HTML5 test, and 32% to 55% in the CSS3 test. Manufacturers have been stepping up their game, trying to make their browsing experiences better.
To give you an idea of how the Wii U currently compares to other devices, here are the test results of the other TV consoles I’ve tested. I’ve written more in-depth notes on TV and portable console browsers separately.
| Year of release | HTML5 score | CSS3 score | Notes | |
|---|---|---|---|---|
| Wii U | 2012 | 258/500 | 48% | Runs a Netfront browser (WebKit). |
| Wii | 2006 | 89/500 | Wouldn’t run | Runs an Opera browser. |
| PS3 | 2006 | 68/500 | 38% | Runs a Netfront browser (WebKit). |
| Xbox 360 | 2005 | 120/500 | 32% | A browser for the Xbox (IE9) was only recently released in October 2012. The Kinect provides voice and gesture support. There’s also SmartGlass, a second-screen app for platforms including Android and iOS. |
The Wii U browser is Nintendo’s fifth attempt at a console browser. Based on these tests, it’s already looking promising.
Why console browsers used to suck
It takes a lot of system memory to run a good browser, and the problem of older consoles is that they don’t have much memory available. The original Nintendo DS needs a memory expansion pack just to run the browser, because the 4MB it has on board isn’t enough. I noticed that even on newer devices, some sites fail to load because the system runs out of memory.
The Wii came out six years ago with an Opera browser. Still being used today and with such low resources available, the latest browser features can’t reasonably be supported. There’s also pressure to add features such as tabs, and enable gamers to use the browser while a game is paused. Nintendo’s browser team have the advantage of higher specs to play with on their new console (1GB of memory dedicated to games, 1GB for the system), which makes it easier to support the latest standards. But it’s still a challenge to fit everything in.
…even though we have more memory, the amount of memory we can use for the browser is limited compared to a PC, so we’ve worked in ways that efficiently allocates the available memory per tab. To work on this, the experience working on the browser for the Nintendo 3DS system under a limited memory constraint helped us greatly.
Sasaki – Iwata Asks on Nintendo.com
In the box
The Wii U consists of a console unit which plugs into a TV (the first to support HD), and a wireless controller known as a gamepad. The gamepad is a lot bigger than typical TV console controllers, and it has a touchscreen on the front. The touchscreen is resistive, responding to pressure rather than electrical current. It’s intended to be used with a stylus (provided) but fingers can be used.
It might look a bit like one, but the gamepad isn’t a portable console designed to be taken out like the PS Vita. The gamepad can be used as a standalone screen with the TV switched off, as long as it’s within range of the console unit – it basically piggybacks off it.

It’s surprisingly lightweight for its size. It has a wealth of detectors including 9-axis control. Sensors wake the device from sleep when it’s picked up. There’s also a camera on the front, and a headphone port and speakers, with audio coming through both the TV and the gamepad giving a surround sound feel.
Up to six tabs can be opened at once, and the browser can be used while games are paused. There’s a really nice little feature here – the current game’s name is saved as a search option, so it’s really quick to look up contextual content such as walk-throughs.
Controls
Only one gamepad can be used to control the browser, but if there are Wiimotes connected, they can be used as pointers. This doesn’t let the user do anything except point (they each get a little hand icon with a number on it displayed on the screen), but it’s interesting that multiple people can be interacting with a site at once.

The gamepad can also be used as a simple TV remote control, with basic functions such as bringing up the programme guide, adjusting volume and changing channel. I found the simplified interface much more usable than a full-featured remote control.

I’m used to scrolling being sluggish on consoles, but the Wii U feels almost as snappy as a desktop browser. Sites load considerably faster compared with others I’ve tested.
Tilt-scroll
Holding down ZL and ZR while tilting the screen activates an Instapaper-style tilt to scroll for going up and down the page quickly, useful for navigating very long pages.
Second screen
The TV mirrors most of what’s on the gamepad, although the TV screen just displays the contents of the browser window, while the gamepad displays the site along with the browser toolbar.
When the user with the gamepad is typing, the keyboard is hidden from the TV screen – there’s just a bit of text at the top indicating what’s happening on the gamepad.
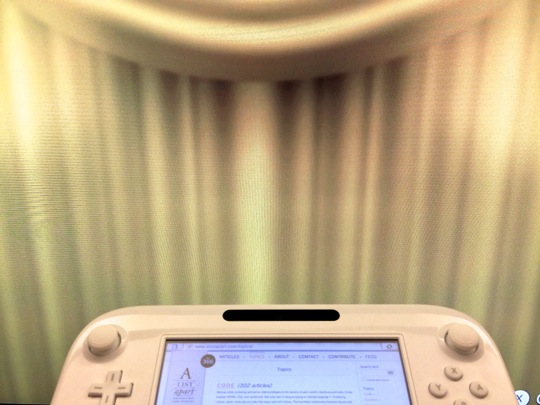
Pressing X draws an on-screen curtain over the TV, hiding the content that’s on the gamepad from the TV. Pressing X again opens the curtains, revealing what’s on the gamepad. Holding the button down plays a drumroll before it’s released and the curtains are opened. I can imagine this being used in meetings as a fun presentation tool.

In a sense, browsing is a personal activity, but you get the idea that people will be coming and going through the room. When I first saw the curtain function, it made a huge impression on me. I walked around with it all over the company saying, “They’ve really come up with something amazing!”
Iwata – Iwata Asks on Nintendo.com
Text
Writing text
Unlike the capacitive screens on smartphones, the Wii U’s resistive screen needs to be pressed harder than you’re probably used to for registering a touch event. The gamepad screen is big, which makes it much easier to type on this device than other handheld consoles, even without the stylus. It’s still more fiddly than a full-sized keyboard though. When you’re designing forms, consider the extra difficulty console users experience.

Although TV screens are physically big, they are typically viewed from further away than desktop screens. This makes readability an issue, so Nintendo have provided not one, but four ways to zoom in and out:
- Double-tapping on the screen.
- Tapping the on-screen zoom icons in the browser toolbar.
- Pressing the + and - buttons on the device.
- Moving the right analogue stick up and down.
As well as making it easy to zoom in and out, Nintendo have done a few other things to improve the reading experience on the TV.
System font
One thing you’ll notice pretty quickly is that the browser lacks all the fonts we’re used to falling back to. Serif fonts are replaced with the system’s sans-serif font. I couldn’t get Typekit’s font loading method to work but Fontdeck, which works slightly differently, does display custom fonts.
 The system font has been optimised for reading at a distance and is easy to distinguish because the lowercase e has a quirky little tilt.
The system font has been optimised for reading at a distance and is easy to distinguish because the lowercase e has a quirky little tilt.
Don’t lose :focus
Using the D-pad to navigate is similar to using a keyboard. Individual links are focused on, with a blue outline drawn around them.
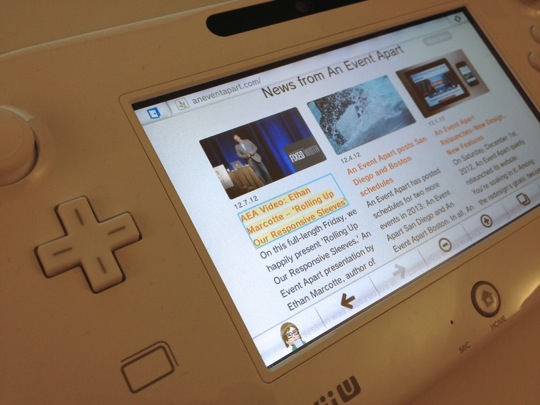
The recently redesigned An Event Apart site is an example that improves the experience for keyboard and D-pad users. They’ve added a yellow background colour to links on focus. It feels nicer than the default blue outline on its own.

Media
This year, television overtook PCs as the primary way to watch online video content. TV is the natural environment for video, and 42% of online TVs in the US are connected to the internet via a console. Unfortunately, the <video> tag isn’t supported in most console browsers, and those that have Flash installed often have such an old version that the video won’t play.
I suspect this has been a big driver in getting console browsers to support web standards. The Wii U is designed with video content in mind. It doesn’t support Flash but it does support the HTML5 <video> tag.
Some video formats can’t be played, but those that are supported bring up an optimised interface with a custom scrub bar. This is where the device switches from mirroring the TV to being a second screen. The full-screen video is displayed on the TV, and the interface on the gamepad.
The really clever bit is that while a video is playing, the gamepad user can keep the video playing on the TV screen while searching for another video or browsing the web. This is the same for images too.
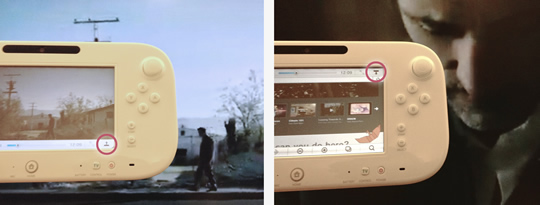
 On the left, the video is being shown full-screen on the TV and gamepad. Only the gamepad gets the scrub bar. Clicking the slide up/down button (circled) lets the gamepad user browse the web while the video on the TV continues to play full-screen, as shown in the image on the right.
On the left, the video is being shown full-screen on the TV and gamepad. Only the gamepad gets the scrub bar. Clicking the slide up/down button (circled) lets the gamepad user browse the web while the video on the TV continues to play full-screen, as shown in the image on the right.
There’s support for SVG images, and they look great on a high-definition TV screen. However, there’s currently no way to save or download files.
Preparing for console users
I wasn’t expecting to be quite as impressed as I am by this browser. It’s encouraging to see console makers investing time into improving the experience as well as the standards support. In the same way there was an explosion in mobile browser use as the experience got better, I’m sure we’ll see the same with console browsers as the experience improves.
The value of detection
Consoles offer a range of inputs including gesture, voice and controller buttons. That means we have to think about more diverse methods of input than just touch and click.
This is where I could tell you to add some detection methods such as user agent string sniffing to target a different experience for console users. But the majority of the time, that really isn’t necessary. TV console browsers are getting a lot better at compensating for the living room environment, and they’re designed to work with websites that haven’t been optimised for this context.
Rather than tighten our grip on optimising experiences for every device out there, we’ve got to be pragmatic. There are so many new devices coming out every week, our designs need to be future-proof rather than fixed to a particular device in time.
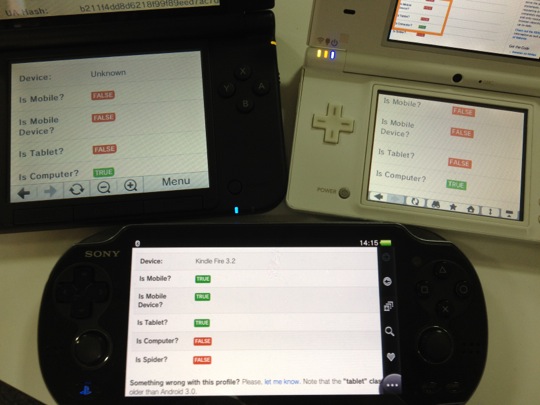
 Even fuzzy device detection isn’t reliable – the PS Vita declares itself to be mobile, a mobile device and a Kindle Fire tablet, while the two DS devices state they’re neither mobile nor mobile phones nor tablets, but computers. They’re weird outliers, but they’re still important devices to consider.
Even fuzzy device detection isn’t reliable – the PS Vita declares itself to be mobile, a mobile device and a Kindle Fire tablet, while the two DS devices state they’re neither mobile nor mobile phones nor tablets, but computers. They’re weird outliers, but they’re still important devices to consider.
Thinking broadly about how our designs will be interacted with and viewed on a TV screen can help improve that experience for everyone. This is about accessibility. Considering how someone uses a site with a D-pad, we can improve the experience for keyboard users. When we think about colour contrast and text legibility on TV screens, we can apply that for anyone who reads content on the web. So why just offer this to the TV users?
Playing with the browser
…we want to prove to them through this Wii U Internet Browser that browsing itself can be an entertainment.
Iwata – Iwata Asks on Nintendo.com
Although I’m cautious about designing experiences for specific devices, it’s fun to experiment with the technology available. Nintendo have promised web developers access to the Wii U’s buttons and sensors. There’s already some JavaScript documentation, and a demo for you to try.
If you’re interested in making your own games, thanks to web standards, a lot of HTML5 games work already on the device. Matt Hackett wrote up his experience of testing the game he built, and he talks about some of features the browser lacks. There’s certainly an incentive there for console manufacturers to improve their HTML5 support so more games can be played in their browser.
What excites me about consoles is that it’s like looking at what might be available to us in future browsers. As well as thinking about how our sites work on small screens, we should also consider big screens. We’re already figuring out how images should work at different screen widths and connection speeds, but we’ve also got some interesting challenges ahead of us catering for second screen experiences and 3D-enabled devices.
So, this Christmas, if you’re huddled round the game console or a smart TV, give the browser in it a try.
About the author
Anna Debenham lives in London and is a Product Manager at Snyk.
She’s the author of Front-end Style Guides, and when she’s not playing on them, she’s testing as many game console browsers as she can get her hands on.




