How to Make Your Site Look Half-Decent in Half an Hour
Programmers like me are often intimidated by design – but a little effort can give a huge return on investment. Here are one coder’s tips for making any site quickly look more professional.
I am a programmer. I am not a designer. I have a degree in computer science, and I don’t mind Comic Sans. (It looks cheerful. Move on.)
But although I am a programmer, I want to make my sites look attractive. This is partly out of vanity, and partly realism. Vanity because I want people to think my work is good, and realism because the research shows that people won’t think a site is credible unless it also looks attractive.
For a very long time after I became a programmer, I was scared of design. Design seemed to consist of complicated rules that weren’t written down anywhere, plus an unlearnable sense of taste, possessed only by a black-clad elite.
But a little while ago, I decided to do my best to hack what it took to make my own projects look vaguely attractive. And although this doesn’t come close to the effect a professional designer could achieve, gathering these resources for improving a site’s look and feel has been really helpful.
If I hadn’t figured out some basic design shortcuts, it’s unlikely that a weekend hack of mine would have ended up on page three of the Daily Mail. And too often now, I see excellent programming projects that don’t reach the audience they deserve, simply because their design doesn’t match their execution.
So, if you are a developer, my Christmas present to you is this: my own collection of hacks that, used rightly, can make your personal programming projects look professional, quickly. None are hard to learn, most are free, and they let you focus on writing code.
One thing to note about these tips, though. They are a personal, pragmatic compilation. They are suggestions, not a definitive guide. You will definitely get better results by working with a professional designer, and by studying design more deeply.
If you are a designer, I would love to hear your suggestions for the best tools that I’ve missed, and I’d love to know how we programmers can do things better.
With that, on to the tools…
1. Use Bootstrap
If you’re not already using Bootstrap, start now. I really think that Bootstrap is one of the most significant technical achievements of the last few years: it democratizes the whole process of web design.
Essentially, Bootstrap is a a grid system, with a bunch of common elements. So you can lay your site out how you want, drop in simple elements like forms and tables, and get a good-looking, consistent result, without spending hours fiddling with CSS. You just need HTML.
Another massive upside is that it makes it easy to make any site responsive, so you don’t have to worry about writing media queries. Go, get Bootstrap and check out the examples. To keep your site lightweight, you can customize your download to include only the elements you want.
If you have more time, then Mark Otto’s article on why and how Bootstrap was created at Twitter is well worth a read.
2. Pimp Bootstrap
Using Bootstrap is already a significant advance on not using Bootstrap, and massively reduces the tedium of front-end development. But you also run the risk of creating Yet Another Bootstrap Site, or Hack Day Design, as it’s known.
If you’re really pressed for time, you could buy a theme from Wrap Bootstrap. These are usually created by professional designers, and will give a polish that we can’t achieve ourselves. Your site won’t be unique, but it will look good quickly.
Luckily, it’s pretty easy to make Bootstrap not look too much like Bootstrap – using fonts, CSS effects, background images, colour schemes and so on. Most of the rest of this article covers different ways to achieve this.
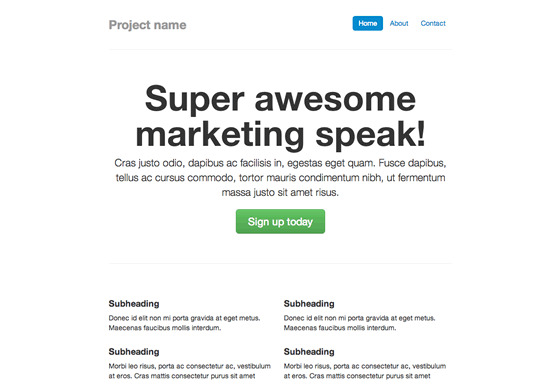
We are going to customize this Bootstrap example page.
This already has some custom CSS in the <head>. We’ll pull it all out, and create a new CSS file, custom.css. Then we add a reference to it in the header. Now we’re ready to start customizing things.
3. Fonts
Web fonts are one of the quickest ways to make your site look distinctive, modern, and less Bootstrappy, so we’ll start there.
First, we can add some sweet fonts, from Google Web Fonts. The intimidating bit is choosing fonts that look nice together. Luckily, there are plenty of suggestions around the web: we’re going to use one of DesignShack’s suggested free Google Fonts pairings. Our fonts are Corben (for headings) and Nobile (for body copy).
Then we add these files to our <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…and this to custom.css:
h1, h2, h3, h4, h5, h6 {
font-family: 'Corben', Georgia, Times, serif;
}
p, div {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
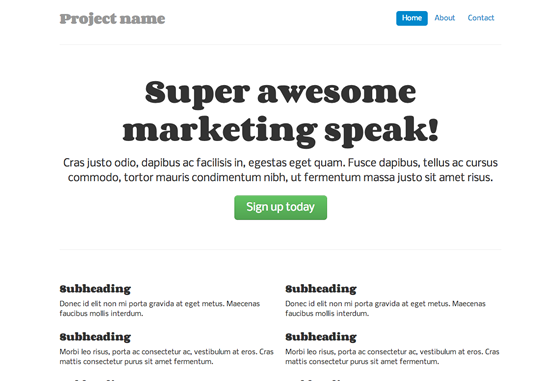
}Now our example looks like this. It’s not going to win any design awards, but it’s immediately better:
I also recommend the web font services Fontdeck, or Typekit – these have a wider selection of fonts, and are worth the investment if you regularly need to make sites look good. For more font combinations, Just My Type suggests appealing pairings from Typekit. Finally, you can experiment with type pairing ideas at Type Connection. For the design background on pairing fonts, Typekit’s post is worth a read.
4. Textures
An instant way to make a site look classy is to use textures. You know the grey, stripy, indefinably elegant background on 24ways.org? That.
If only there was a superb resource listing attractive, free, ready-to-use textures… Oh wait, there’s Atle Mo’s Subtle Patterns.
We’re going to use Cream Dust, for an effect that can only be described as subtle. We download the file to a new /img/ directory, then add this to the CSS file:
body {
background: url(/img/cream_dust.png) repeat 0 0;
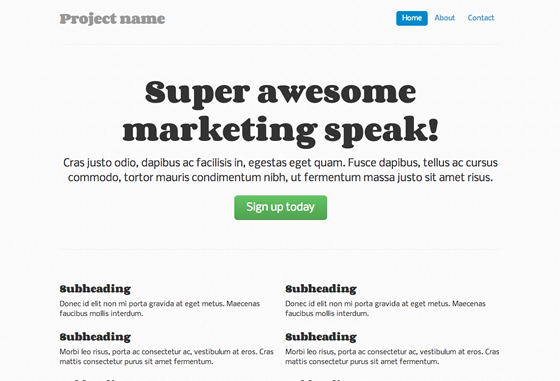
}Bang:
For some design background on patterns, I recommend reading through Smashing Magazine’s guidelines on textures. (TL;DR version: use textures to enhance beauty, and clarify the information architecture of your site; but don’t overdo it, or inadvertently obscure your text.)
Still more to do, though. Onwards.
5. Icons
Last year’s 24 ways taught us to use icon fonts for our site icons.
This is great for the time-pressed coder, because icon fonts don’t just cut down on HTTP requests – they’re a lot quicker to set up than image-based icons, too.
Bootstrap ships with an extensive, free for commercial use icon set in the shape of Font Awesome. Its icons are safe for screen readers, and can even be made to work in IE7 if needed (we’re not going to bother here).
To start using these icons, just download Font Awesome, and add the /fonts/ directory to your site and the font-awesome.css file into your /css/ directory. Then add a reference to the CSS file in your header:
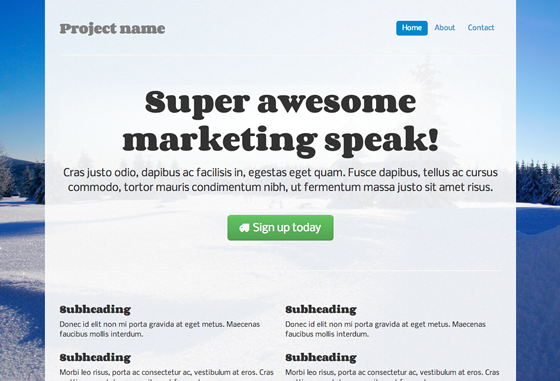
<link rel="stylesheet" href="/css/font-awesome.css">Finally, we’ll add a truck icon to the main action button, as follows. Why a truck? Why not?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>We’ll also tweak our CSS file to stop the icon nudging up against the button text:
.jumbotron .btn i {
margin-right: 8px;
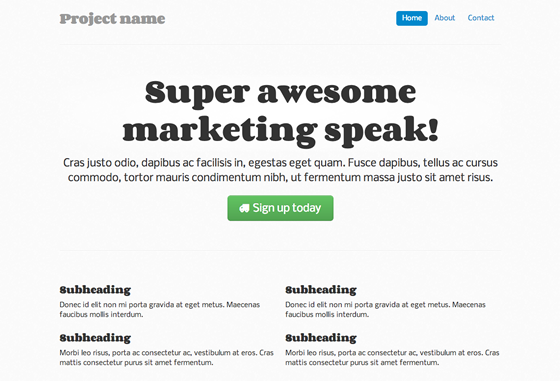
}And this is how it looks:
Not the most exciting change ever, but it livens up the page a bit. The licence is CC-BY-3.0, so we also include a mention of Font Awesome and its URL in the source code.
If you’d like something a little more distinctive, Shifticons lets you pay a few cents for individual icons, with the bonus that you only have to serve the icons you actually use, which is more efficient. Its icons are also friendly to screen readers, but won’t work in IE7.
6. CSS3
The next thing you could do is add some CSS3 goodness. It can really help the key elements of the site stand out.
If you are pressed for time, just adding box-shadow and text-shadow to emphasize headings and standouts can be useful:
h1 {
text-shadow: 1px 1px 1px #ccc;
}
.div-that-you want-to-stand-out {
box-shadow: 0 0 1em 1em #ccc;
}We have a little more time though, so we’re going to do something more subtle. We’ll add a radial gradient behind the main heading, using an online gradient editor.
The output is hefty, but you can see it in the CSS. Note that we also need to add the following to our HTML, for IE9 support:
<!--[if gte IE 9]>
<style type="text/css">
.gradient {
filter: none;
}
</style>
<![endif]-->And the effect – I don’t know what a designer would think, but I like the way it makes the heading pop.
For a crash course in useful modern CSS effects, I highly recommend CodeSchool’s online course in Functional HTM5 and CSS3. It costs money ($25 a month to subscribe), but it’s worth it for the time you’ll save. As a bonus, you also get access to some excellent JavaScript, Ruby and GitHub courses.
(Incidentally, if you find yourself fighting with basic float and display attributes in CSS – and there’s no shame in it, CSS layout is not intuitive – I recommend the CSS Cross-Country course at CodeSchool.)
7. Add a twist
We could leave it there, but we’re going to add a background image, and give the site some personality.
This is the area of design that I think many programmers find most intimidating. How do we create the graphics and photographs that a designer would use? The answer is iStockPhoto and its competitors – online image libraries where you can find and pay for images. They won’t be unique, but for our purposes, that’s fine.
We’re going to use a Christmassy image. For a twist, we’re going to use Backstretch to make it responsive.
We must pay for the image, then download it to our /img/ directory. Then, we set it as our <body>’s background-image, by including a JavaScript file with just the following line:
$.backstretch("/img/winter.jpg");We also reset the subtle pattern to become the background for our container image. It would look much better transparent, so we can use this technique in GIMP to make it see-through:
.container-narrow {
background: url(/img/cream_dust_transparent.png) repeat 0 0;
}We also fiddle with the padding on body and .container-narrow a bit, and this is the result:
(Aside: If this were a real site, I’d want to buy images in multiple sizes and ensure that Backstretch chose the most appropriately sized image for our screen, perhaps using responsive images.)
How to find the effects that make a site interesting? I keep a set of bookmarks for interesting JavaScript and CSS effects I might want to use someday, from realistic shadows to animating grids. The JavaScript Weekly newsletter is a great source of ideas.
8. Colour schemes
We’re just about getting there – though we’re probably past half an hour now – but that button and that menu still both look awfully Bootstrappy.
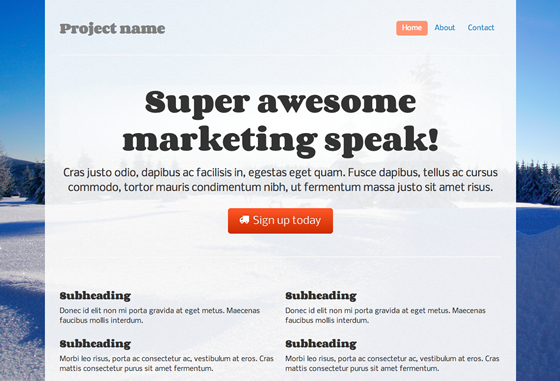
Real sites, with real designers, have a colour palette, carefully chosen to harmonize and match the brand profile. For our purposes, we’re just going to borrow some colours from the image. We use Gimp’s colour picker tool to identify the hex values of the blue of the snow. Then we can use Color Scheme Designer to find contrasting, but complementary, colours.
Finally, we use those colours for our central button. There are lots of tools to help us do this, such as Bootstrap Buttons. The new HTML is quite long, so I won’t paste it all here, but you can find it in the CSS file.
We also reset the colour of the pills in the navigation menu, which is a bit easier:
.nav-pills > .active > a, .nav-pills > .active > a:hover {
background-color: #FF9473;
}I’m not sure if the result is great to be honest, but at least we’ve lost those Bootstrap-blue buttons:
Another way to do it, if you didn’t have an image to match, would be to borrow an attractive colour scheme. Colourlovers is a community where people create and share ready-made colour palettes.
The key thing is to find a palette with an open licence, so you can legitimately use it. Unfortunately, you can’t search for palettes by licence type, but many do have open licences. Here’s a popular palette with a CC-BY-SA licence that allows reuse with attribution.
As above, you can use the hex values from the palette in your custom CSS, and bask in the newly colourful results.
9. Read on
With the above techniques, you can make a site that is starting to look slightly more professional, pretty quickly.
If you have the time to invest, it’s well worth learning some design principles, if only so that design seems less intimidating and more like fun. As part of my design learning, I read a few introductory design books aimed at coders. The best I found was David Kadavy’s Design for Hackers: Reverse-Engineering Beauty, which explains the basic principles behind choosing colours, fonts, typefaces and layout.
In the introduction to his book, David writes:
No group stands to gain more from design literacy than hackers do… The one subject that is exceedingly frustrating for hackers to try to learn is design. Hackers know that in order to compete against corporate behemoths with just a few lines of code, they need to have good, clear design, but the resources with which to learn design are simply hard to find.
Well said. If you have half a day to invest, rather than half an hour, I recommend getting hold of David’s book.
And the journey is over. Perhaps that took slightly more than half an hour, but with practice, using the above techniques can become second nature. What useful tools have I missed? Designers, how would you improve on the above? I would love to know, so please give me your views in the comments.
About the author
Anna Powell-Smith is a freelance web developer, with a background in literature and computer science. She likes Python, JavaScript, data visualisation and online mapping. Currently, she is excited about CartoDB and D3.js.
Earlier this year, her interactive visualisation of women’s clothing sizes, What Size Am I?, was featured in the Guardian, Daily Mail, and the Mirror. Another interactive on baby names was featured in the Guardian and the Sun. Anna created the only freely available online copy of Domesday Book, Open Domesday.
Anna tweets as @darkgreener. You can see her work at http://anna.ps.