It’s Time to Get Personal
Is it just me or does nobody have their own website anymore? OK, some people do. But a lot of these sites are outdated, or just a list of links to profiles on big tech platforms. Despite being people who build websites, who love to share on the web, we don’t share much on our own sites.
Of course there are good reasons people don’t have their own websites. For one, having your own site is something of a privilege. Understanding hosting packages, hooking up a domain name, and writing a basic HTML page are not considered the most difficult challenges for a web designer or developer – but they often require intimidating choices, and the ability to wield that knowledge with confidence tends to come with repeated experience.
Buying a domain and renting web hosting doesn’t cost much, but it does cost money, and not everyone can afford that as an ongoing commitment. Building and maintaining a site also takes time. Usually time nobody else is going to pay you for doing the work. Time you could be be spending making the money you need to pay the bills, or time you could be spending with your family and friends.
A personal website also creates personal pressure. Pressure to have things worth sharing. Pressure to be cool and interesting enough for a personal site. Pressure to have a flashy design, or a witty design, or the cleverest and cleanest code. Pressure to keep the site updated, not look like you lost interest, or stopped existing after your site was last updated in 2016.
We are sharing
Most of us share loads of expressive and personal stuff with each other: status updates, photos, videos, code snippets, articles and tutorials. Some people only do these things in social contexts, like those who live on Instagram. Some only in workplace contexts, like the performative professionalism of LinkedIn. And plenty of people mix the two together, like those of us who mix dog photos and tech news on Twitter.
Many of us find sharing what we learn, and learning from each other, to be one of the few joys of working in the web community. One of the reasons web design and development as practices are accessible to people regardless of their background is because of those who believe sharing back is a fundamental element of community. A lot of us taught ourselves how to design and code because of those who shared before us. Our work often depends on free and open frameworks and packages. Our practices evolve at a rapid rate because we share what we’ve learned, our successes and our failures, to benefit others who are working towards the same goals.
But we’re sharing on other people’s platforms
Big Tech has given us a load of social platforms, and the content we’ve shared on those platforms has made them valuable. These platforms are designed to make it easy and convenient to share our thoughts and feelings. And they don’t cost us any money. The social nature of the platforms also make us feel validated. One button press for a like, a love, a star, a share, and we feel appreciated and connected. And it’s all for free. Except it isn’t.
It’s not news anymore that the vast majority of the web is funded by extracting and monetising people’s personal information. Shoshana Zuboff coined the term “surveillance capitalism” to describe this model. Aral Balkan calls it “people farming.” Essentially it means when we are not paying for mainstream tech with money, we are paying for it with our privacy. And sometimes we can pay for tech with money and still have our privacy eroded. (I call this the “have-your-cake-and-eat-it-too model” or the “Spotify model”.)
Many—usually cis, white, heterosexual—people in the tech industry believe that this “privacy tradeoff” is worthwhile. While they have a financial incentive in the continuation of this model, and are not necessarily the worst harmed when their privacy is weakened, their privilege has made them short-sighted. There are many people who are harmed by a model that reinforces stereotypes, discriminates against race, gender and disability, and shares vulnerable people’s information with exploitative corporations and authoritarian governments.
We’re not just making decisions about our own privacy, either. By using a script that sends site visitor information back to somebody else’s server, we’re making our visitors vulnerable. By using an email provider that extracts personal information from our emails, we’re making our contacts vulnerable. By uploading photos of our friends and families to platforms that create facial recognition databases, we’re making our loved ones vulnerable.
Making technology that respects the rights of the people using it isn’t a fun responsibility to take on. It’s also a challenging exercise to weigh our convenience and privilege against exposing other people to harm when life feels difficult already. But we can’t sit back and expect other people/overseers/charities/ombudsmen/deities to fix our communities or industries for us. We’ve got to do some of the work, pay some of the costs, and take responsibility for ourselves. Especially if we are people who can afford it or have the time. We can’t keep prioritising our conveniences over the safety of other people.
One small way to get our independence and agency back from exploitative platforms is to build personal websites to share on instead. Of course, it’s a tiny tiny step. But it’s a step to taking back control, and building a web that neither relies upon, nor feeds, the harms of Big Tech.
Personal websites give us independence and agency
Personal doesn’t have to mean individualistic. Your website might be your own blog, portfolio or hobby project, but it could also be for your community, local team or cause. It could be all about a person, or anonymous. You could use it to showcase other people’s work that you appreciate, such as links to articles you’ve found valuable.
A website doesn’t have to be a fancy work of art that’ll be written up in a hundred publications, a website is just an HTML page. You can even add some CSS if you want to show off.
A home (or an office)
When people ask where to find you on the web, what do you tell them? Your personal website can be your home on the web. Or, if you don’t like to share your personal life in public, it can be more like your office. As with your home or your office, you can make it work for your own needs. Do you need a place that’s great for socialising, or somewhere to present your work? Without the constraints of somebody else’s platform, you get to choose what works for you.

Your priorities
For a long time, I’ve been giving talks about being conscious of the impacts of our work. But when I talk about the principles of small technology or the ethical design manifesto, people often tell me how impossible it is take a stand against harmful practices at their job.
Personal sites give you the freedom to practice the design and development you care about, without the constraints of your boss’s bad business model or your manager’s questionable priorities. We can create accessible and inclusive sites that don’t exploit our visitors. We can experiment and play to work out what really matters to us. If we don’t like our personal site, we can start again from scratch, iterate, change, keep working to make it better.

Your choice of design
Your own personal website means you choose the design. Rather than sharing on a blogging platform like Medium, we can make our design reflect our content and our principles. We don’t need to have ads, paywalls or article limits imposed on us.

No tracking
It does rather defeat the point of having a personal website, if you then hook it up to all the tracking mechanisms of Big Tech. Google Analytics? No thanks. Twitter follow button? I’d rather not. Facebook Like button? You must be joking. One of the benefits of having your own personal site is that you can make your personal site a tracking-free haven for your site’s visitors. All the personal websites I’ve shared here are tracking-free. Trust me, it’s not easy to find websites that value their visitors like this!

Staying connected
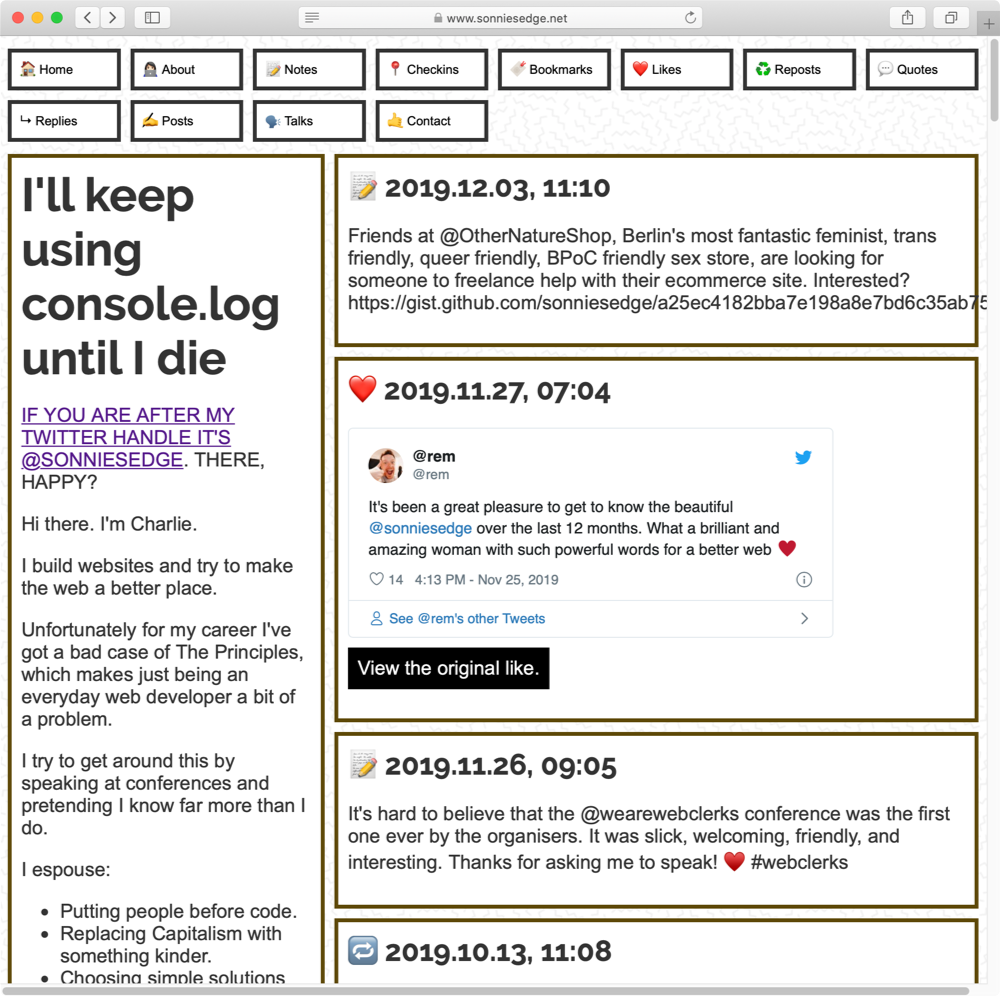
A personal website doesn’t mean an antisocial website. Charlie Owen’s site comprises a feed of her notes, checkins, likes, replies, reposts and quotes, along with her longer-form posts and talks.

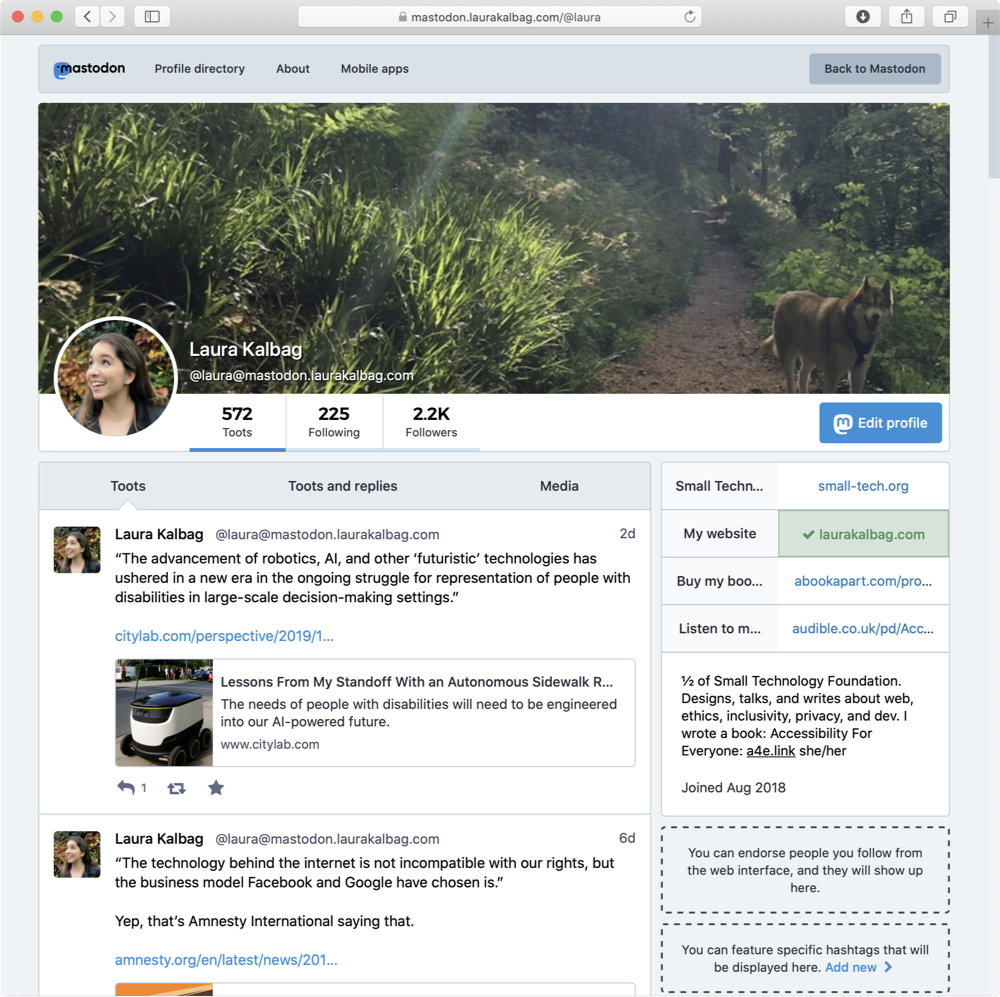
If you want to go hardcore, you can even run your own social platform instance. I have my own Mastodon instance, where I can post and socialise with other people in the “fediverse,” all from the comfort and control of my own domain.

Freedom from the popularity contest (and much of the harassment)
There’s value to being sociable, but one of the perks of having your own personal site is freedom from follower counts, likes, claps, and other popularity contests that reduce your self-expressions into impressions. It’s nice to know when people like your work, or find it valuable, but the competition created from chasing impressive numbers results in unequal power structures, clickbait, and marginalised people having their work appropriated without credit. A personal site means your work can still be shared but is also more likely to stay in that location, at the same URL, for much longer. You also get the final say over who can comment on your work in your own space. Wave goodbye to the trolls, they can go mutter to themselves under their own bridges.
Your choice of code
As I mentioned earlier, your website doesn’t have to be anything more than an HTML page. (Just think how fast that would load!) With your own personal site, you get to choose what code you want to write (or not write) and which frameworks you want to use (or not use).
As an individual or a small group, you don’t need to worry about scale, or accommodating as many users as possible. You can choose what works for you, even what you find fun. So I thought I’d share with you the whats and whys of my own personal site setup.
Your choice of setup
I use iwantmyname to buy domain names and Greenhost for web hosting. (Greenhost kindly provides Small Technology Foundation with free hosting, as part of their Eclipsis hosting for “Internet freedom, liberation technology developers, administrators and digital rights activists.” You don’t get many benefits in this line of work, so I treasure Greenhost’s/Open Technology Fund’s kindness.)
My blog has ten years’ worth of posts, so I rely on a content management system (CMS) to keep me organised, and help me write new posts with as little fuss as possible. Two years ago, I moved from WordPress to Hugo, a static site generator. Hugo is fine. I wrote my own theme for Hugo because I can, and also because I value accessible HTML and CSS. The setup works well for a personal site.
Now my website is just a self-hosted static site, it’s noticeably faster. Importantly, I feel I have more ownership and control over my own site. The only third-party service my site needs is my web host. As it’s “serverless”, my site also doesn’t have the security risks associated with a server-side CMS/database.
Nowadays, static sites and JAMstack (JavaScript, APIs, Markup -stack) are ultra trendy. While static sites have the aforementioned benefits, I worry about the APIs bit in the JAMstack. With static site generators, we (can, if we want) take out a number of the privacy, security and performance concerns of serverside development, only to plug them all back in with APIs. Every time we use a third-party API for critical functionality, we become dependent on it. We add weakness in the deployment process because we rely on their uptime and performance, but we also become reliant on the organisations behind the API. Are they a big tech platform? What are we paying for their service? What do they get out of it? Does it compromise the privacy and security of our site’s visitors? Are we lending our loyalty to an organisation that causes harm, or provides infrastructure to entities that cause harm?
For all we speak of interoperability and standards, we know we’re unlikely to move away from a shady service, because it’s too deeply embedded in our organisational processes and/or developer conveniences. What if we don’t create that dependent relationship in the first place?
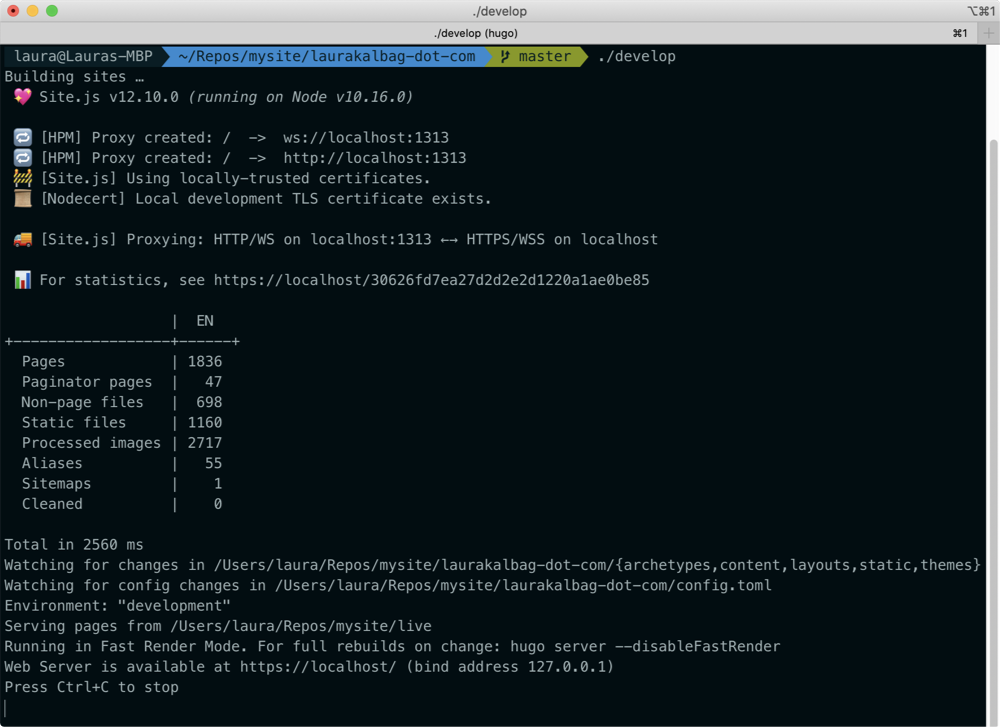
It’s why I use Site.js. Site.js is a small tech, free and open, alternative to web frameworks and tools of Big Tech. I use Site.js to run my own secure (Site.js provides automatic trusted TLS for localhost) development and production servers, and rapidly sync my site between them. It has no dependence on third-parties, no tracking, and comes as a single lightweight binary. It only took one line in the terminal to install it locally, and the same line to install it on my production server. I didn’t need to buy, bolt on or configure an SSL certificate. Site.js took care of it all.
In development, I use Site.js with Hugo to run my site on localhost. To test across devices, I run it on my hostname with ngrok (a tunnelling app) to expose my development machine.

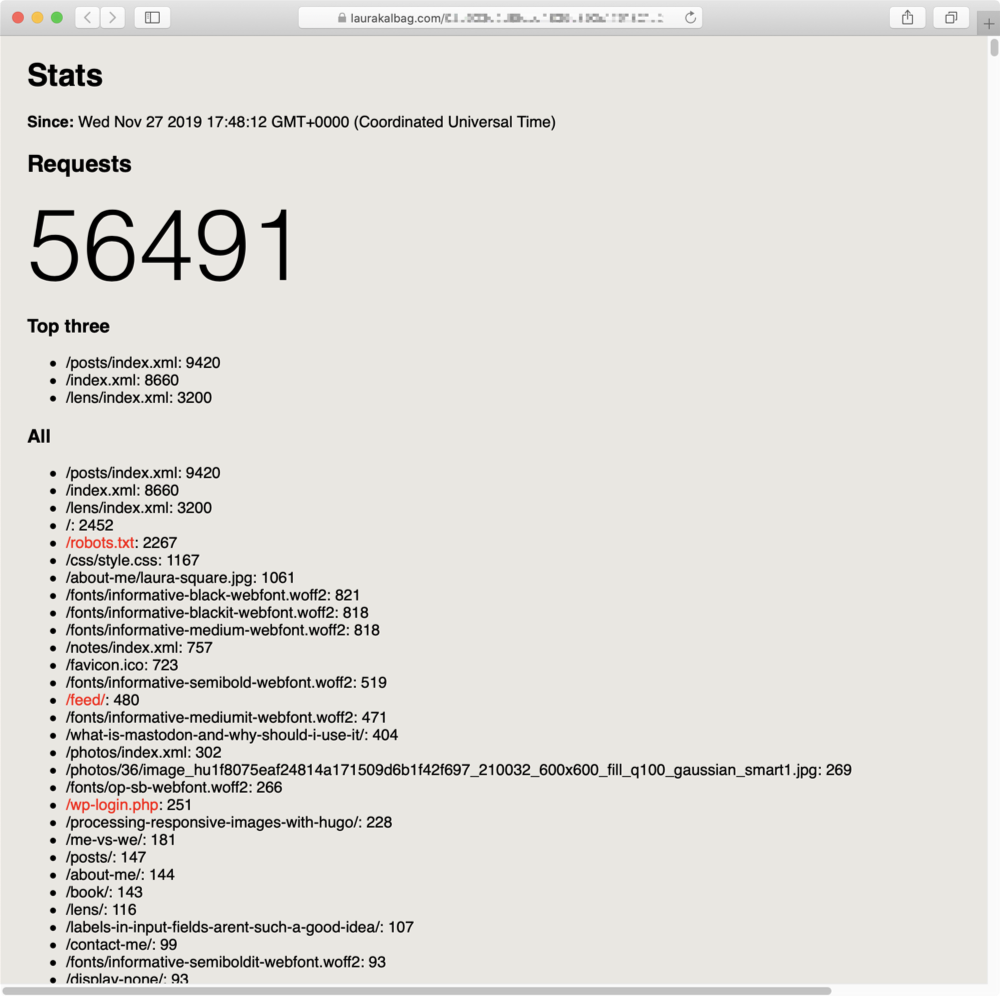
Site.js also provides me with ephemeral statistics, not analytics. I know what’s popular, what’s 404ing, and the referrer, but my site’s visitors are not tracked. The stats themselves are accessible from a cryptographically secure URL (no login required) so I could share this URL with whoever I wanted.

For those who want the dynamic functionality often afforded by third-party APIs, Site.js enables you to layer your own dynamic functionality on top of static functionality. We did this for Small Technology Foundation’s fund page. We wanted our patrons to be able to fund us without us relying on a big tech crowdfunding platform (and all the tracking that comes along with it). Aral integrated Stripe’s custom checkout functionality on top of our static site so we could have security for our patrons without relinquishing all our control over to a third party. You can even build a little chat app with Site.js.
Every decision has an impact
As designers and developers, it’s easy to accept the status quo. The big tech platforms already exist and are easy to use. There are so many decisions to be made as part of our work, we tend to just go with what’s popular and convenient. But those little decisions can have a big impact, especially on the people using what we build.
But all is not yet lost. We can still build alternatives and work towards technology that values human welfare over corporate profit. We’ve got to take control back bit by bit, and building our own personal websites is a start.
So go on, get going! Have you already got your own website already? Fabulous! Is there anything you can do to make it easier for those who don’t have their own sites yet? Could you help a person move their site away from a big platform? Could you write a tutorial or script that provides guidance and reassurance? Could you gift a person a domain name or hosting for a year?
Your own personal site might be a personal thing, but a community and culture of personal sites could make a significant difference.
About the author
Laura Kalbag is a British designer living in Ireland, and author of Accessibility For Everyone from A Book Apart. She’s one third of Small Technology Foundation, a tiny two-person-and-one-husky not-for-profit organisation. At Small Technology Foundation, Laura works on a web privacy tool called Better Blocker, and initiatives to advocate for and build small technology to protect personhood and democracy in the digital network age.







