Absolute Columns
CSS layouts have come quite a long way since the dark ages of web publishing, with all sorts of creative applications of floats, negative margins, and even background images employed in order to give us that most basic building block, the column. As the title implies, we are indeed going to be discussing columns today—more to the point, a handy little application of absolute positioning that may be exactly what you’ve been looking for…
Care for a nightcap?
If you’ve been developing for the web for long enough, you may be familiar with this little children’s fable, passed down from wizened Shaolin monks sitting atop the great Mt. Geocities: “Once upon a time, multiple columns of the same height could be easily created using TABLES.” Now, though we’re all comfortably seated on the standards train (and let’s be honest: even if you like to think you’ve fallen off, if you’ve given up using tables for layout, rest assured your sleeper car is still reserved), this particular—and as page layout goes, quite basic—trick is still a thorn in our CSSides compared to the ease of achieving the same effect using said Tables of Evil™.
See, the orange juice masks the flavor…
Creative solutions such as Dan Cederholm’s Faux Columns do a good job of making it appear as though adjacent columns maintain equal height as content expands, using a background image to fill the space that the columns cannot.
Now, the Holy Grail of CSS columns behaving exactly how they would as table cells—or more to the point, as columns—still eludes us (cough CSS3 Multi-column layout module cough), but sometimes you just need, for example, a secondary column (say, a sidebar) to match the height of a primary column, without involving the creation of images. This is where a little absolute positioning can save you time, while possibly giving your layout a little more flexibility.
Shaken, not stirred
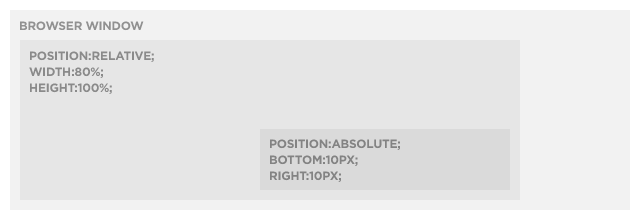
You’re probably familiar by now with the concept of Making the Absolute, Relative as set forth long ago by Doug Bowman, but let’s quickly review just in case: an element set to position:absolute will position itself relative to its nearest ancestor set to position:relative, rather than the browser window (see Figure 1).
 Figure 1.
Figure 1.
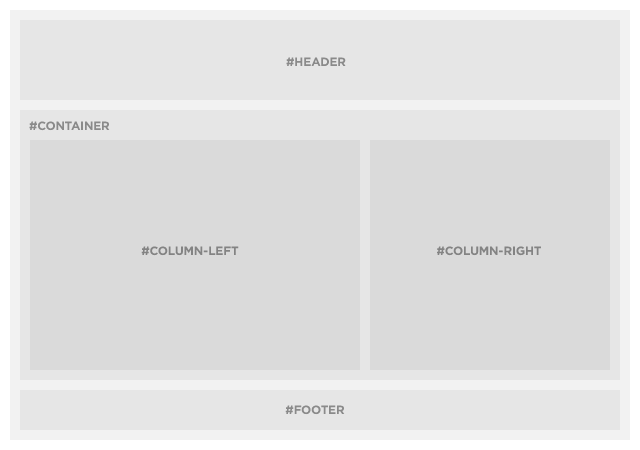
However, what you may not know is that we can anchor more than two sides of an absolutely positioned element. Yes, that’s right, all four sides (top, right, bottom, left) can be set, though in this example we’re only going to require the services of three sides (see Figure 2 for the end result).
 Figure 2.
Figure 2.
Trust me, this will make you feel better
Our requirements are essentially the same as the standard “absolute-relative” trick—a container <div> set to position:relative, and our sidebar <div> set to position:absolute — plus another <div> that will serve as our main content column. We’ll also add a few other common layout elements (wrapper, header, and footer) so our example markup looks more like a real layout and less like a test case:
<div id="wrapper">
<div id="header">
<h2>#header</h2>
</div>
<div id="container">
<div id="column-left">
<h2>#left</h2>
<p>Lorem ipsum dolor sit amet…</p>
</div>
<div id="column-right">
<h2>#right</h2>
</div>
</div>
<div id="footer">
<h2>#footer</h2>
</div>
</div>In this example, our main column (#column-left) is only being given a width to fit within the context of the layout, and is otherwise untouched (though we’re using pixels here, this trick will of course work with fluid layouts as well), and our right keeping our styles nice and minimal:
#container {
position: relative;
}
#column-left {
width: 480px;
}
#column-right {
position: absolute;
top: 10px;
right: 10px;
bottom: 10px;
width: 250px;
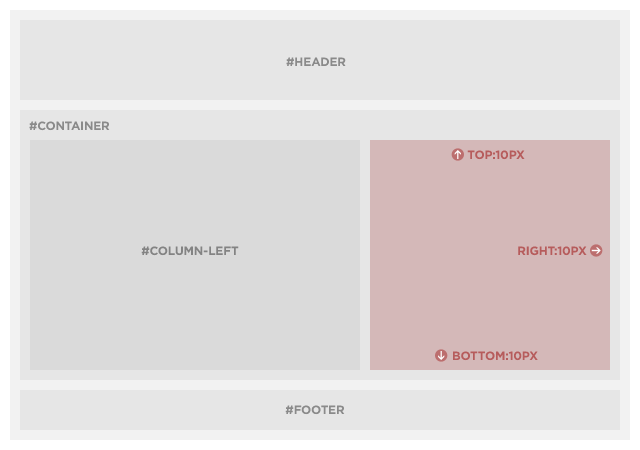
}The trick is a simple one: the #container <div> will expand vertically to fit the content within #column-left. By telling our sidebar <div> (#column-right) to attach itself not only to the top and right edges of #container, but also to the bottom, it too will expand and contract to match the height of the left column (duplicate the “lorem ipsum” paragraph a few times to see it in action).
 Figure 3.
Figure 3.
On the rocks
“But wait!” I hear you exclaim, “when the right column has more content than the left column, it doesn’t expand! My text runneth over!” Sure enough, that’s exactly what happens, and what’s more, it’s supposed to: Absolutely positioned elements do exactly what you tell them to do, and unfortunately aren’t very good at thinking outside the box (get it? sigh…).
However, this needn’t get your spirits down, because there’s an easy way to address the issue: by adding overflow:auto to #column-right, a scrollbar will automatically appear if and when needed:
#column-right {
position: absolute;
top: 10px;
right: 10px;
bottom: 10px;
width: 250px;
overflow: auto;
}While this may limit the trick’s usefulness to situations where the primary column will almost always have more content than the secondary column—or where the secondary column’s content can scroll with wild abandon—a little prior planning will make it easy to incorporate into your designs.
Driving us to drink
It just wouldn’t be right to have a friendly, festive holiday tutorial without inviting IE6, though in this particular instance there will be no shaming that old browser into admitting it has a problem, nor an intervention and subsequent 12-step program. That’s right my friends, this tutorial has abstained from IE6-abuse now for 30 days, thanks to the wizard Dean Edwards and his amazingly talented IE7 Javascript library.
Simply drop the Conditional Comment and <script> element into the <head> of your document, along with one tiny CSS hack that only IE6 (and below) will ever see, and that browser will be back on the straight and narrow:
<!--[if lt IE 7]>
<script src="http://ie7-js.googlecode.com/svn/version/2.0(beta3)/IE7.js" type="text/javascript"></script>
<style type="text/css" media="screen">
#container {
zoom:1; /* helps fix IE6 by initiating hasLayout */
}
</style>
<![endif]-->Eggnog is supposed to be spiked, right?
Of course, this is one simple example of what can be a much more powerful technique, depending on your needs and creativity. Just don’t go coding up your wildest fantasies until you’ve had a chance to sleep off the Christmas turkey and whatever tasty liquids you happen to imbibe along the way…
About the author
Dan Rubin is a highly accomplished user interface designer and usability consultant, with over ten years of experience as a leader in the fields of web standards and usability, specifically focusing on the use of (X)HTML and CSS to streamline development and improve accessibility.
His passion for all things creative and artistic isn’t a solely selfish endeavor either—you’ll frequently find him waxing educational about a cappella jazz and barbershop harmony, interface design, usability, web standards, typography, and graphic design in general.
In addition to his contributions to sites including Blogger, the CSS Zen Garden, Yahoo! Small Business and Microsoft’s ASP.net portal, Dan is a contributing author of Cascading Style Sheets: Separating Content from Presentation (2nd Edition, friends of ED, 2003), technical reviewer for Beginning CSS Web Development (Apress, 2006), The Art & Science of CSS (SitePoint, 2007) and Sexy Web Design (SitePoint, 2009), coauthor of Pro CSS Techniques (Apress, 2006), and Web Standards Creativity (friends of ED, 2007), writes about web standards, design and life in general on his blog, SuperfluousBanter.org, and spends his professional time on a variety of online and offline projects for Sidebar Creative, Webgraph and Black Seagull, and consults on design, user interaction and online publishing for Garcia Media.







